Como inserir códigos CSS no Blogger
![css_thumb[3] css_thumb[3]](http://lh6.ggpht.com/-fLIwMxGoH4A/UAS-1V7Ig8I/AAAAAAAAiqE/td0zs9nL4Jw/css_thumb%25255B3%25255D_thumb%25255B1%25255D.jpg?imgmax=800) CSS, como utilizá-lo…
CSS, como utilizá-lo…
Se você está começando ou aprendendo a utilizar códigos CSS, neste artigo iremos dar algumas dicas para você utilizar esta linguagem da maneira mais fácil no seu Blogger.
Para exemplificar nosso artigo, iremos apresentar algumas de caixas coloridas para você destacar partes do texto de um post. São exemplos bem simples apenas para elucidar nosso tutorial. Códigos CSS são muito poderosos e estão relacionados com todo visual de um site, como cores, fontes, margens, imagens, etc… Portanto, é bem legal você se aprofundar mais neste assunto, assim como em HTML, que é a base da visualização nos navegadores da internet…
Adicionar CSS no painel do Blogger
Entre na página administrativa do seu Blogger, acessando www.blogger.com (Entre com o seu email e senha do Google. Depois entre no blog que deseja alterar).No menu lateral escolha [Modelo] e clique no botão [Personalizar].

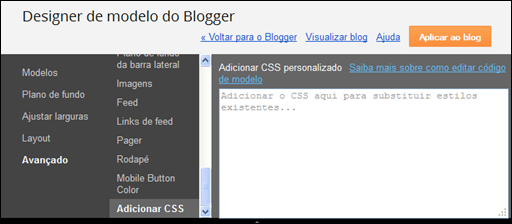
No menu lateral da página do Designer de modelo do Blogger clique em [Avançado]. Depois no menu ao lado, clique em [Adicionar CSS].

Observe que iremos trabalhar com seletores denominados de classes (class). Um seletor tipo class deve ser sempre precedido de um ponto (exemplo .caixa_azul).
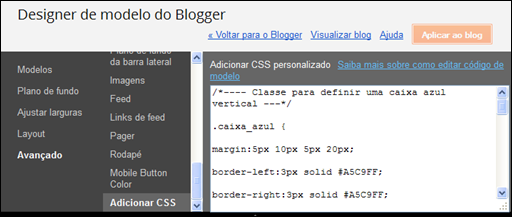
Agora copie o código abaixo:
Cole no campo [Adicionar CSS personalizado]. Depois clique no botão [Aplicar ao blog] para salvar…

Depois de salvo, clique no link [Voltar para o Blogger].

Testando o código CSS
Para testar o código CSS adicionado, vá para [Layout] no menu lateral do painel administrativo do Blogger e clique no link [Adicionar um Gadget].
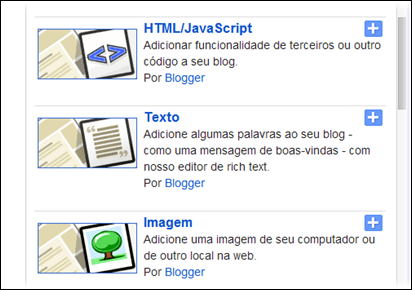
Escolha [HTML/JavaScript].

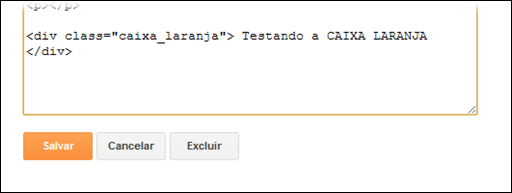
Copie o código abaixo a seguir…
Cole no campo [Conteúdo] e clique no botão [Salvar].

Visualize o blog e observe se o Gadget que você adicionou abre coma as caixas que acrescentamos em CSS…

Se tudo estiver correto, abra a novamente a janela do Gadget e clique no botão [Excluir], pois o Widget apenas serviu para testarmos o código CSS. Entretanto, você poderá utilizar suas caixas coloridas nos gadgets quando achar necessário….

Utilizando o CSS nas postagens
Para acrescentar os códigos CSS do nosso exemplo nas postagens, abra o editor HTML do Blogger ou do Windows Live Writer e digite o código abaixo:<div class=”NOME DA CLASSE QUE VOCÊ ADICIONOU”> TEXTO </div>
Veja nossos exemplos a seguir:Veja como fica no post:
Testando a caixa azul vertical
Testando a caixa azul vertical
Testando a caixa azul vertical
Outro exemplo utilizando nosso CSS:Testando a caixa azul vertical
Testando a caixa azul vertical
Veja como fica no post:
ATENÇÃO: Isto é uma caixa VERMELHA!
Finalizando nossos exemplo, vamos utilizar a caixa laranjaVeja como fica no post:
A nossa caixa laranja serve para destacar um texto!
Com estas dicas dá para você ter uma idéia bem legal de como utilizar CSS no seu Blogger. Para você se aprofundar mais em programação, recomendamos que faça os cursos de HTML (Curso de HTML5) e CSS (Curso de Dreamweaver CS5).No artigo Como criar um menu drop-down (multinível) no Blogger utilizamos código CSS para a criação do menu, servindo como um exemplo mais elaborado de como se utilizar programação com o Blogger…
Para criar códigos e testá-los, você também poderá utilizar um simulador online (leia:Simulador CSS e HTML – Ótimo para iniciantes… --- muito bom!)
Agora é com você. Bons estudos e bons trabalhos
…


Nenhum comentário:
Postar um comentário